 Do you know, Google’s results pages now deliver almost the same number of image results as they do for text based. Also in the “Images” tab, notice how Google presents Clickable images even before the main results.
Do you know, Google’s results pages now deliver almost the same number of image results as they do for text based. Also in the “Images” tab, notice how Google presents Clickable images even before the main results.
Despite your best SEO efforts, you could at present be passing up another source of organic traffic: your website’s images. How would you get in on this traffic source?
Today, the topics that businesses and publishers create content on, need pictures to go with their words. For example, if you talk about editing photographs, “edited” instances of your insight is critical to readers experience and appreciation. Most of the time, Google searchers don’t want the classic blue, hyperlinked search result — they want the image itself, possibly embedded in your website.
A significant improvement your image alt text can accomplish is transform your pictures into hyperlinked search results – giving your site one more way to get organic visitors.
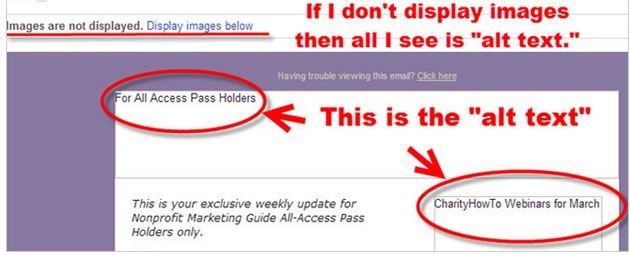
What Is Alt Text?
Also known as “alt tags” and “alt descriptions,” alt text is the written copy that appears in place of an image on a webpage if the image fails to load on a user’s screen. This text helps screen-reading tools describe images to visually impaired readers and allows search engines to better crawl and rank your website.
Regardless of whether you perform SEO or not, advancing your site’s picture alt text is your ticket to making a superior client experience for your visitors, regardless of how they initially discovered you.

How to choose suitable Alt Text?
Be descriptive and explicit. Remember, that this alt text can lose its value if the image’s context has not been considered.
Alt Text Best Practices
Image alt text needs to be specific yet illustrative of the context of the page it’s supporting. Here are a few of essential points to consider while writing compelling image alt text with SEO in mind:
1. Describe the image, and be specific. Use both the image’s subject and context to guide you
2. Keep your alt text less than 125 characters
3. Try not to begin alt text with “picture of…” or “Image of…” Jump directly into the picture’s depiction. Search engines can identify it as a picture from the article’s HTML source code
4. Utilize your keywords, but sparingly. Incorporate your article’s target keyword only if it’s fits naturally. If not, think about semantic catchphrases, or simply the most terms with a longtail keyword. For example, if your article’s head keyword is “how to retouch images,” you might use “Image retouching” in your alt text, since “how to” might be difficult to include in image alt text naturally
5. Try not to pack your keyword into each and every picture’s alt text. If your blog post contains a series of body images, include your keyword in the most representative image.
So, where do you start?
Consider performing a basic audit of your existing content to see where you can incorporate alt text into previously untagged pictures. Observe how your organic traffic changes among the pages that you give new alt tags.
The more pictures you optimize with alt text, the better your SEO strategy will be leap forward.


Leave A Comment